Design Principles
Visual Hierarchy
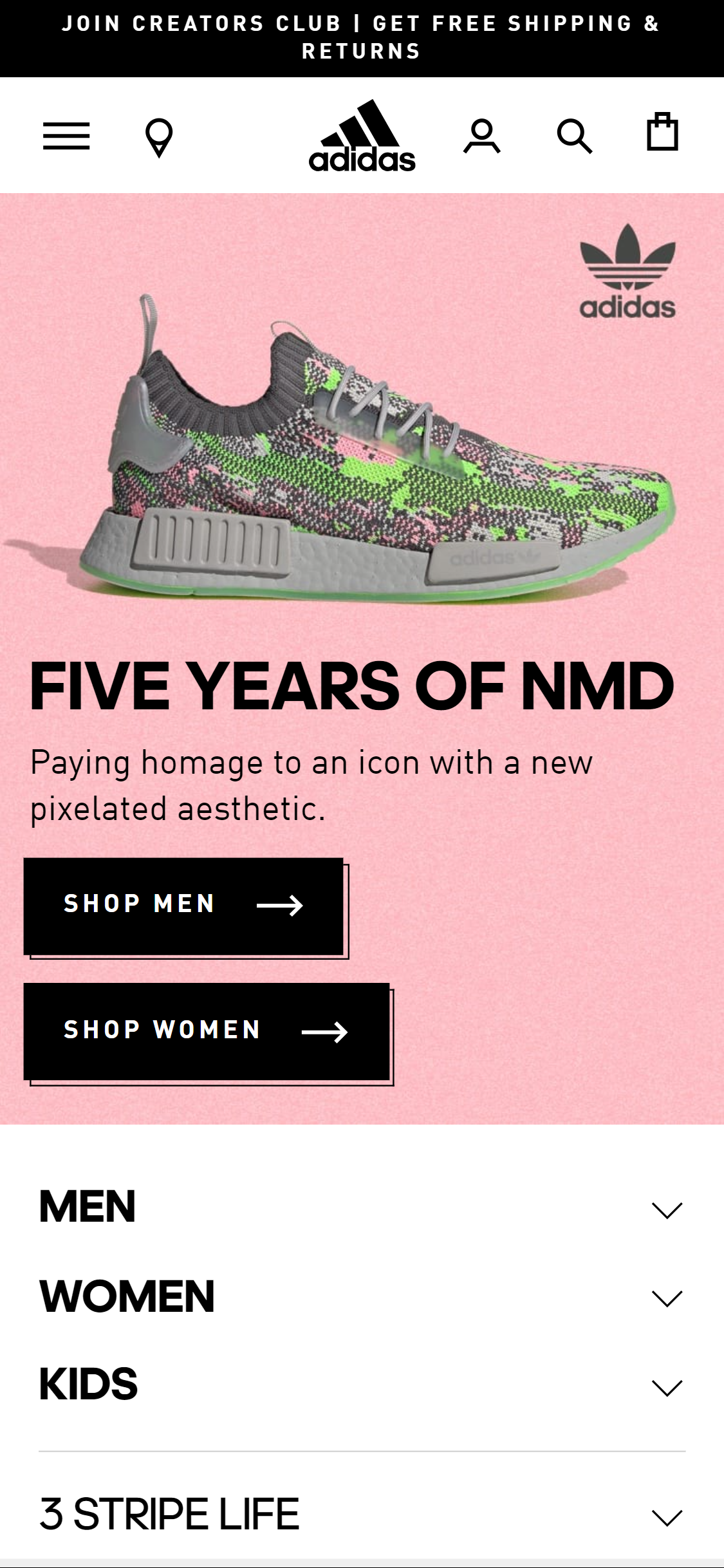
Adidas
Adidas
The Adidas display Visual Hierarchy such as size and scale of an image are visually appealing and catches the eye easily when the website is opened. Not gonna lie, with how their Visual Hierarchy is designed, I would probably buy a pair of shoes. Might've done it once already.
White Space and Clean Design
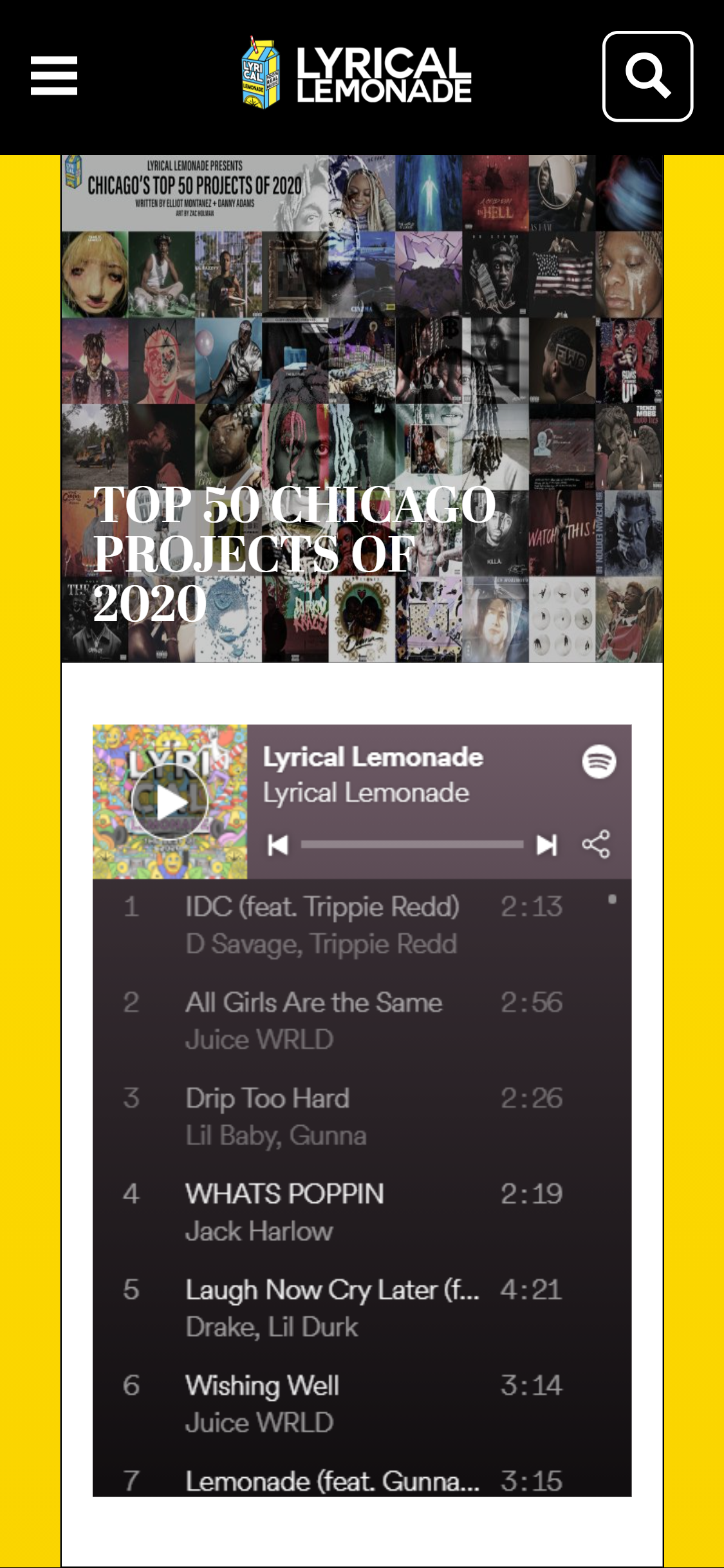
Lyrical Lemonade
Lyrical Lemonade
Not many people know about Lyrical Lemonade. Check it out if you haven't. Lyrical Lemonade has a clean design that makes it less confusing to the eye and is visually appealing. The white space here is great as it balances the design elements adn better organize content to visual experience.
PARC: Proximity
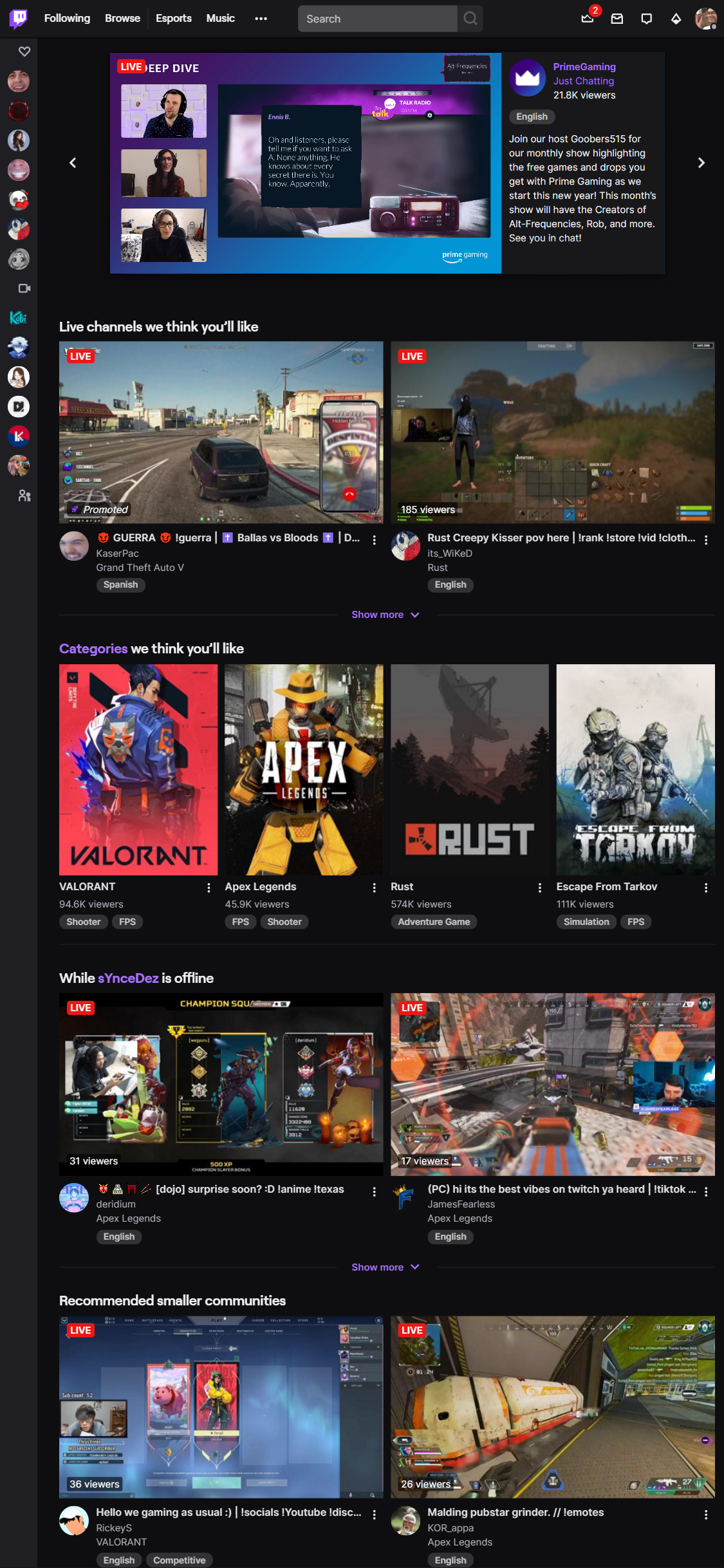
Twitch
Twitch
Twitch has a great design in using Proximity. It separates the design depending on what the user views. The proximity that is designed create organization, structure, and relevancy. The content as well changes as the user alters from their usual views.